Ecsync dispone di un comodo editor, in stile Microsoft Word e chiamato tinyMCE, per la gestione dei contenuti: pagine, box, news, ecc.
L’editor consente di creare contenuti contenenti testo formattato, immagini e video.
Il testo può essere formattato tramite le funzioni della prima riga della barra degli strumenti
Possiamo allineare il testo, sottoliearlo, metterlo in grassetto o corsivo, cambiare font, stile e dimensione.
Per inserire un’immagine dobbiamo invece procedere in questo modo:
- clicchamo sull’icona
 presentenella seconda riga della barra desgli strumenti
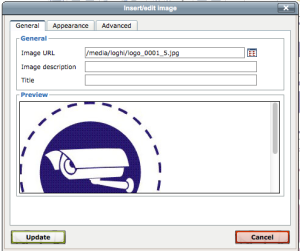
presentenella seconda riga della barra desgli strumenti - nella finestra che si apre
 clicchiamosull’icona posizionata alla destra del campo “Image URL”
clicchiamosull’icona posizionata alla destra del campo “Image URL”  verrà cosi aperto l’Image Manager
verrà cosi aperto l’Image Manager - dall’Image Manager selezionare una delle immagini presenti, oppure caricare una nuova immagine in questo modo
- cliccare su

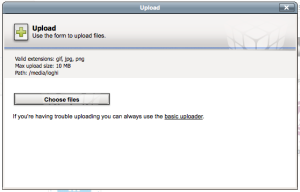
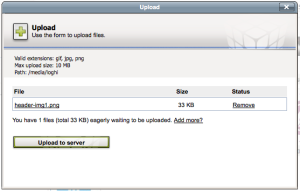
- nella finestra di upload
 cliccare sul tasto “Choose file”
cliccare sul tasto “Choose file” - selezionato un file dal proprio computer questo verrà elencato nella finestra di upload e per caricarlo bisogna cliccare sul tasto “Upload to server”

- finito il caricamento il file verrà mostrato nell’Image Manager da cui potremo selezionarlo
- selezionato il file l’Image Manager verrà chiuso e vedremo il file nella schermata di inserimento

- clicchiamo sul tasto “Update” per inserirlo nell’editor
- cliccare su